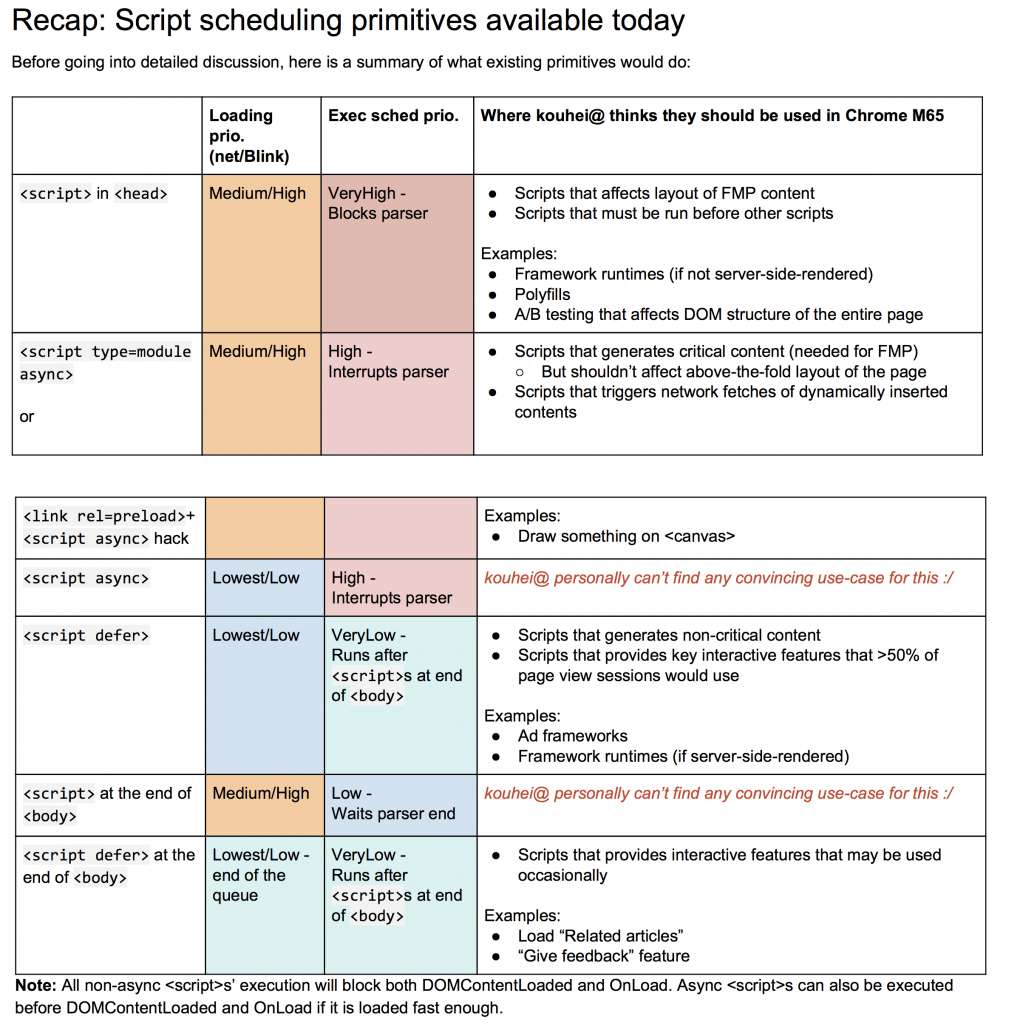
If you care about how the JavaScript on your web pages get loaded, there is an interesting Google Doc discussion on Chromium: Scheduling Scripts Intuitively and Performantly.
The doc starts out with a table outlining six different combinations, along with the resulting network and scheduling priority.
That is followed by a discussion of the various issues that arise from these possible combinations. What really caught my eye was the idea of an IMPORTANCE attribute, as part of the priority hints API from the WICG ( Web Incubator Community Group ):
– We will define a new standard importance attribute that will map to current browser priorities: critical, high, medium, low, unimportant
– Developers would be able to assign resources into one of these importance groups or define resources as more or less important than said groups.
We’ll see if that quickly becomes a big mess of overloading soup, as the doc cites this example:
If we chose to align
<script async>’s priority to low,<script async importance=high>may be a useful primitive to provide high loading/exec priority.
I like the idea of being able to communicate to browsers the relative importance of a given resource. From there it can figure out how best to increase or decrease the network and scheduling priority. The exact details of how it does that could vary based on a number of considerations ( HTTP/1 vs HTTP/2 is the first that comes to mind ).
How Can This Be Used For Evil?
It wouldn’t surprise me if scripts started fighting over setting the IMPORTANCE attribute of other resources to unimportant. Or their own to critical.