Xiao Yu mentioned perfmap at work last week:
A bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
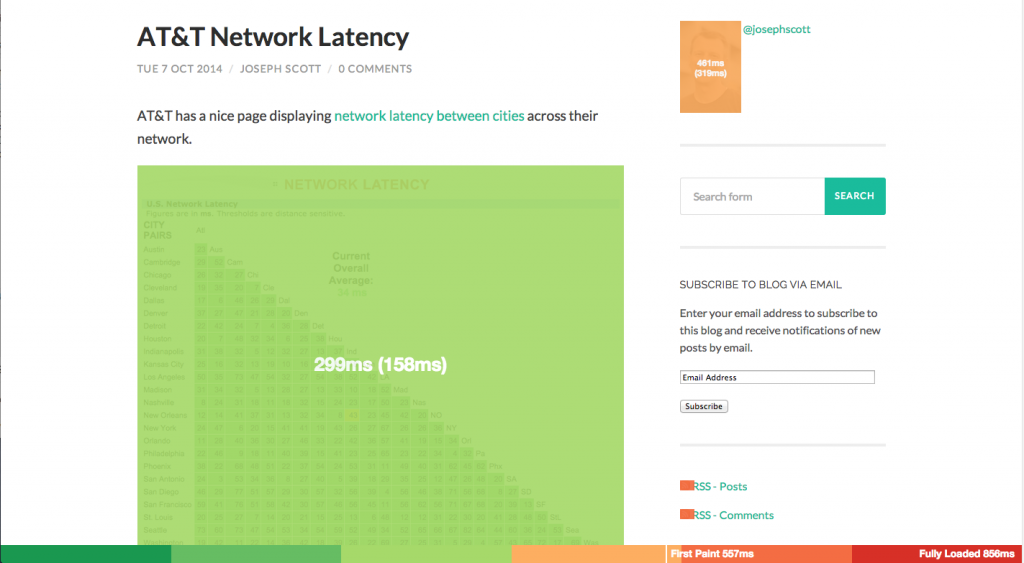
It gives you a quick way to see how far into the page load images on the page finished loading.
If you are going to use this regularly I’d recommend editing the bookmarklet to load perfmap.js from a trusted source that you control.